Custom settings: email templates
We like to think that our email templates are pretty, but we won’t be offended if you want to customise them.
You can easily override both the content, and design, of all emails sent to your users by Vault.
Changing content, and managing shortcodes
Shortcodes are the snippets of text that we use to populate fields such as first name, last name, usernames, and share links etc. You can add and remove them as you wish.
In your organisation dashboard, click the Settings tab. In the Settings page, hover over the Email button, and select Templates.

In the Email Template Settings page, click the Use Custom Templates button. The page then displays Welcome Email, Guest Welcome Email, and Share Email, Multiple Shares Email, and Team Share Email sections.

For each email, you can edit the Subject field (this will be the email’s subject line), and the Template field (this will be the email’s main content).

- Click a location in either the Subject or Template field where you would like the shortcode to appear.
- In the Shortcodes dropdown menu, select the shortcode that you want to insert.
- Click either the Insert (Subject), or Insert (template) button.
- Click the Save button when you are finished.
Adding HTML formatting
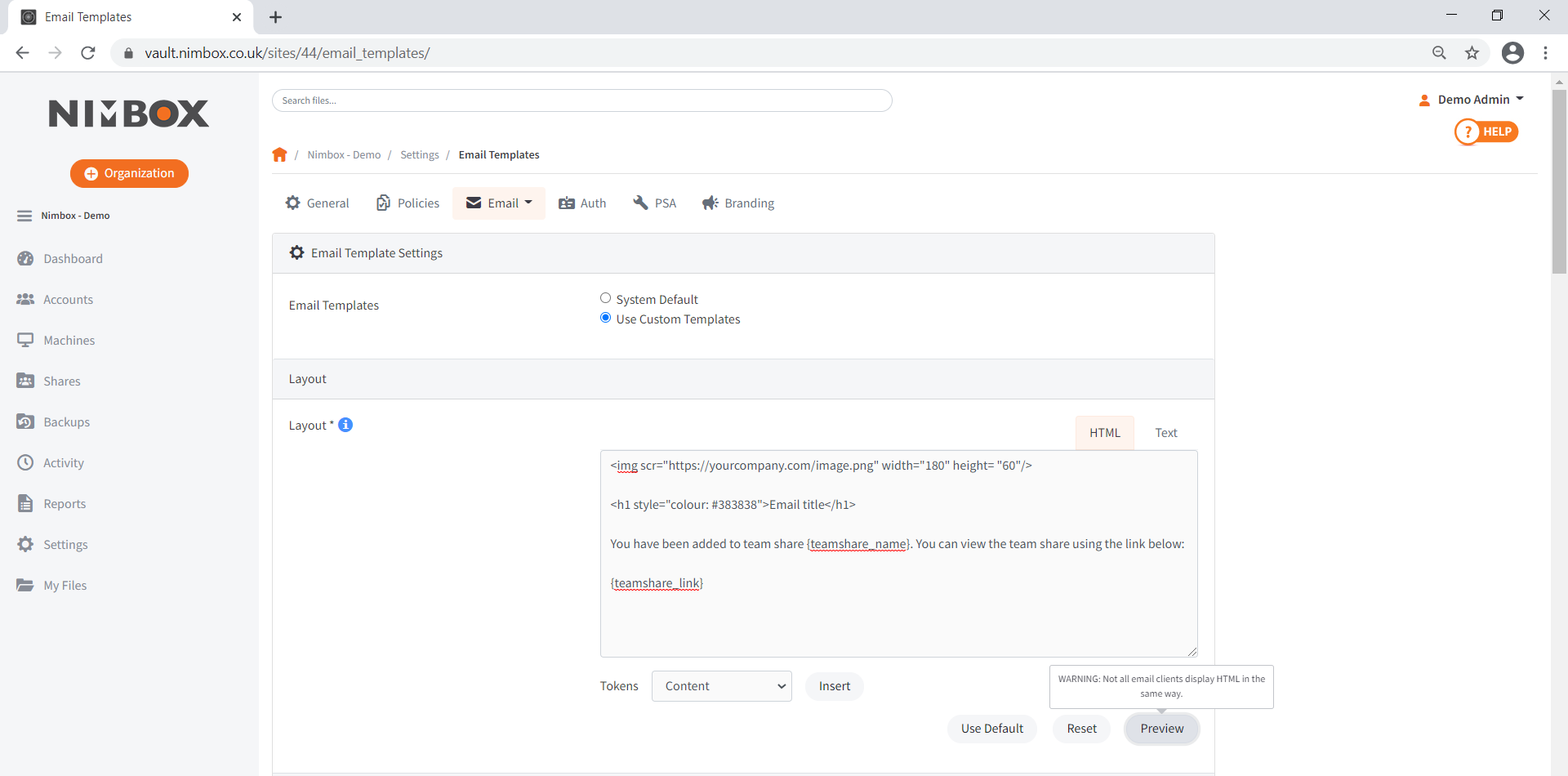
Whilst in the Email Template Settings page, you can customise the HTML formatting of each email that Vault sends you and your users.
In the Template field, insert valid HTML.

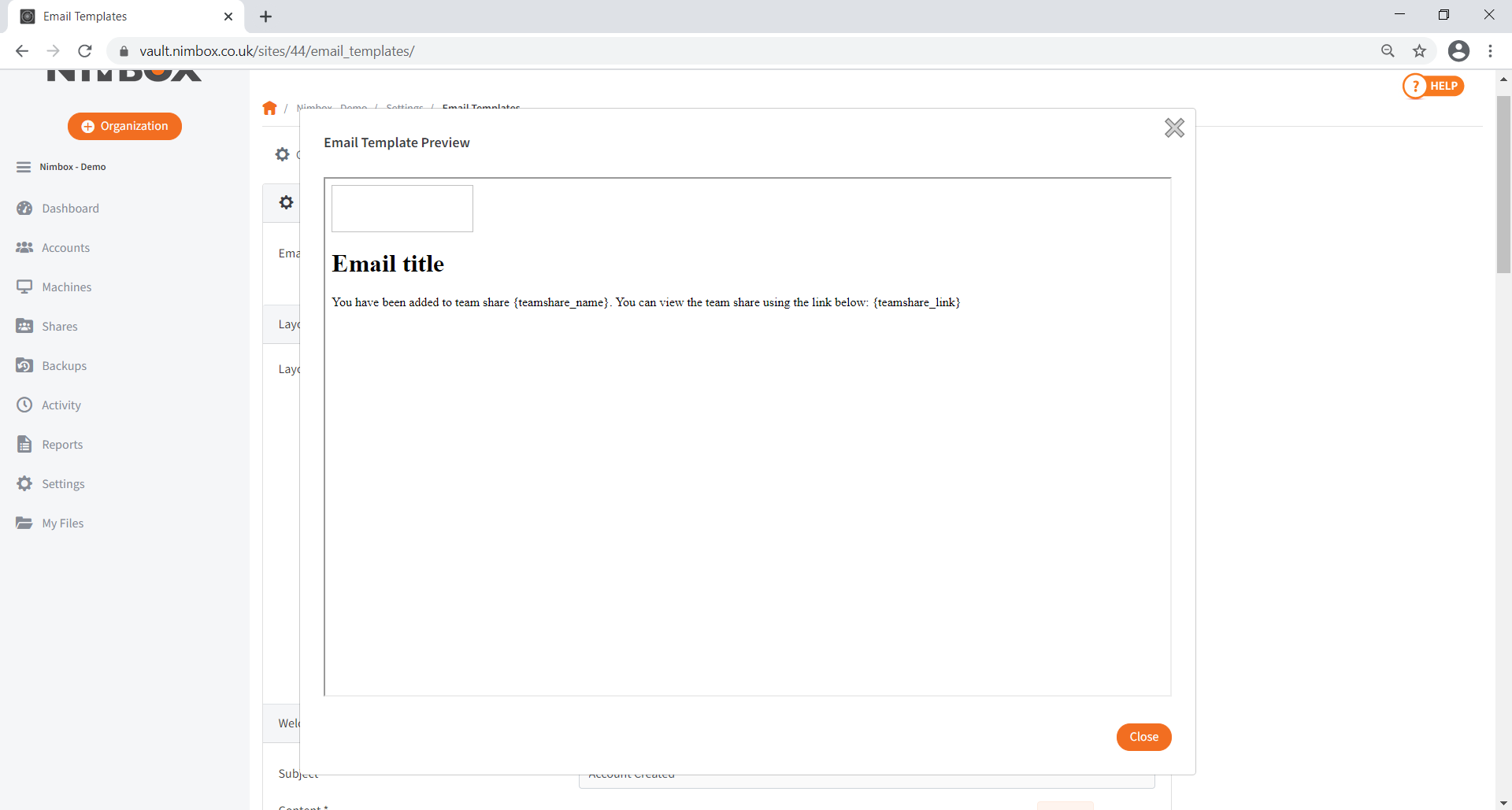
Then, click the Preview button to view what your code looks like in the wild.

Click the Close button to end the preview, and then click the Save button to save your changes.
More email customisation options: